Hoe verplaats je gegevens binnen dynamische content?
Voordat je begint met lezen is het belangrijk om te weten wat aliassen en dynamische content zijn. Weet je dit nog niet? Klik dan op de link om meer te leren over aliassen. En klik op de link om meer te leren over dynamische content.
Inhoudsopgave
Gegevens verplaatsen
Binnen Incontrol kun je eenvoudig ingevulde waardes verplaatsen door gebruik te maken van een alias. Daarnaast kan er op verschillende manieren gerekend worden in je formulieren. Klik hieronder op de verschillende opties om hier meer over te leren.
- Rekenen in statische onderdelen
- Calculatie-element
- Bedrag-element
- Eenheid-element
- Percentage-element
- Nummer-element
Wil je echter gegevens verplaatsen of rekenen binnen je dynamische content dan werkt dat net even anders. Hiervoor kun je wel dezelfde methodes gebruiken zoals in bovenstaande links is beschreven, maar zit er een extra stap tussen. In dit artikel leggen we uit hoe je kunt rekenen binnen dynamische content.
Scoped aliasse
Een scoped alias gebruik je als je gegevens binnen je dynamische content wilt verplaatsen of berekenen. Scoped wil zeggen dat je inzoomt binnen je specifieke dynamische content. Iedere keer als je op de 'plus' knop drukt in je formulier voeg je een nieuwe dynamische content toe.
Gegevens verplaatsen binnen dynamische content
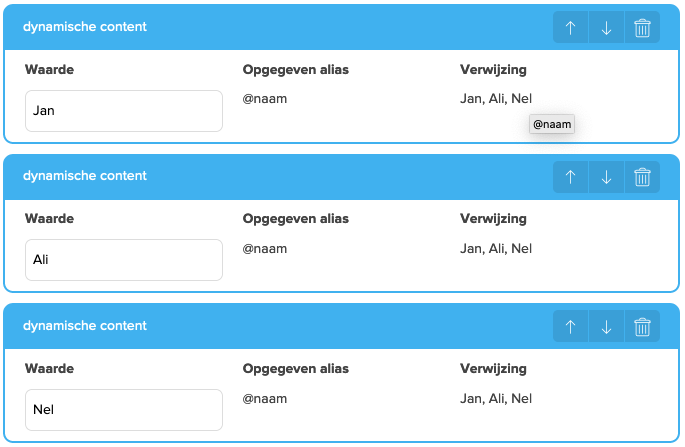
Laten we beginnen met het verplaatsen van gegevens. Normaliter gebruik je hiervoor @alias om te verwijzen naar een specifieke waarde elders in je formulier. Doe je dit echter met een waarde die in je dynamische content zit dan ziet dit er als volgt uit.

De alias @naam zal zoeken naar ieder veld met de alias 'naam' en daardoor al deze waardes ophalen en , gescheiden achter elkaar weergeven.
Gebruik een scoped alias
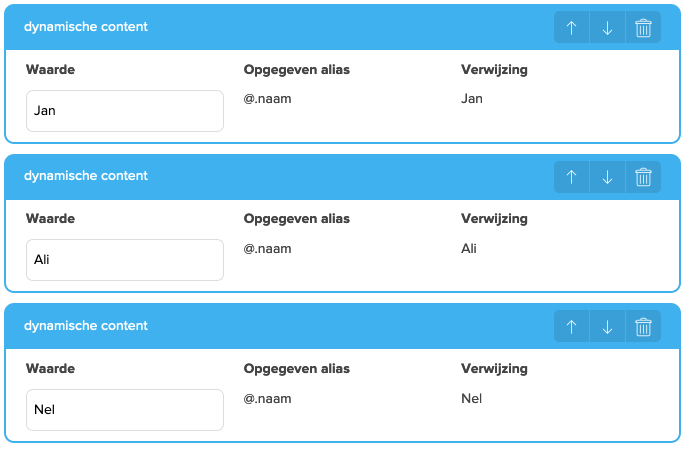
Op het moment dat je een punt gebruikt voor de naam van de alias zal deze enkel kijken naar de elementen binnen de specifieke dynamische content en deze tonen. Je gebruikt in dit geval dus @.alias om de waarde weer te geven. Dit ziet er als volgt uit.

Gegevens verplaatsen in gekoppelde dynamische content
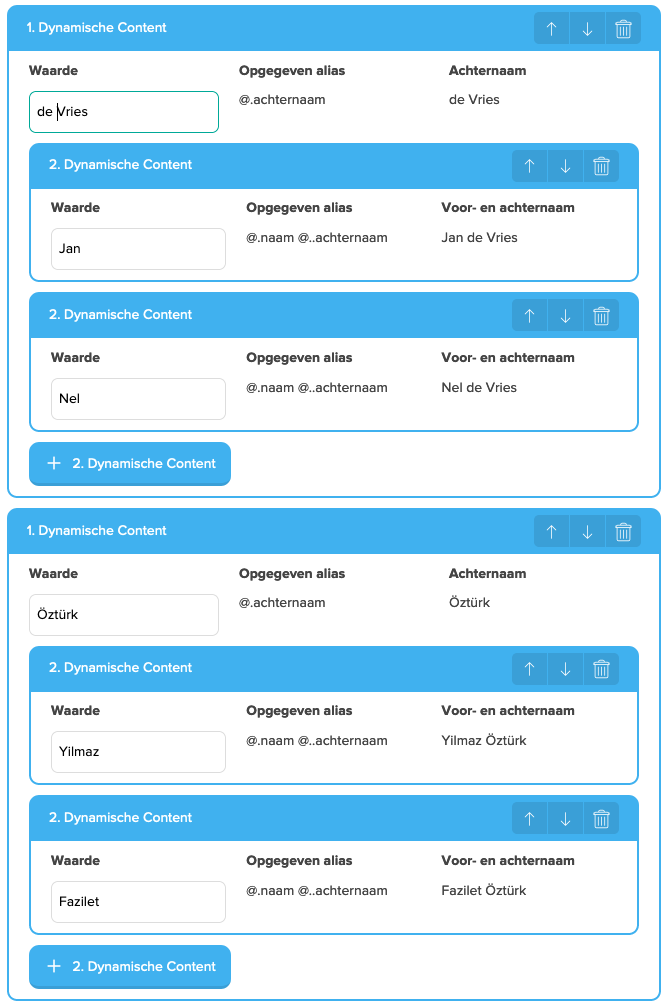
Ook hier hebben we een oplossing voor. Zo kun je verwijzen naar waardes uit een bovenliggende dynamische content. Om te verwijzen naar een bovenliggende dynamische content gebruik je twee keer een punt voor de alias. Je gebruikt hiervoor dan @..alias. Dit ziet er als volgt uit.

Rekenen in dynamische content?
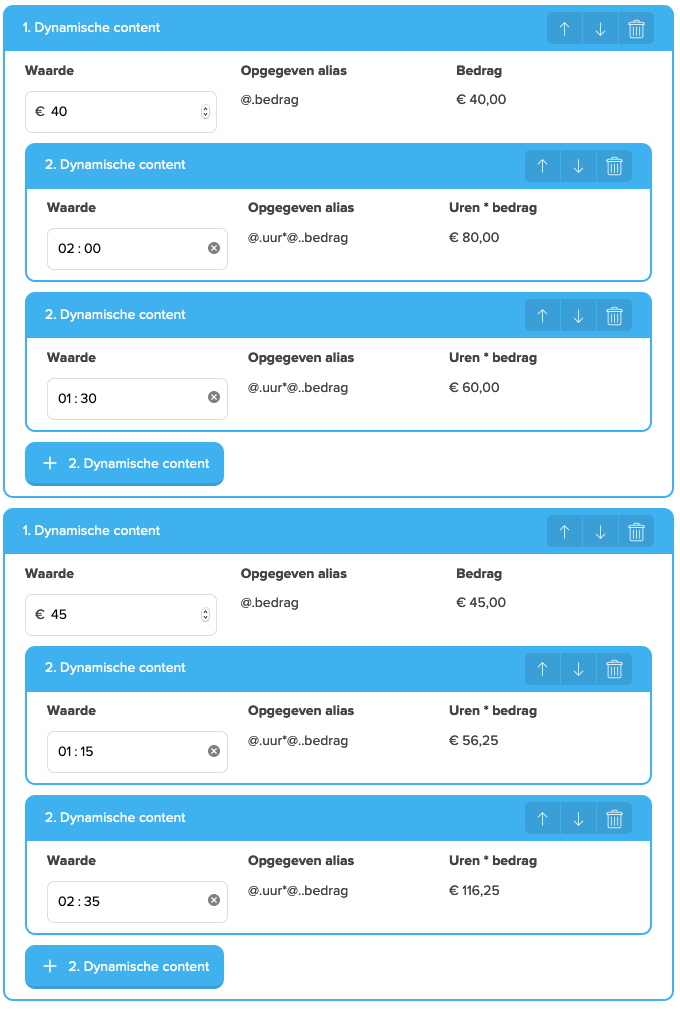
Het rekenen binnen dynamische content werkt op dezelfde manier als hierboven beschreven. Gebruik de rekenmethodes uit de eerder genoemde artikelen en gebruik de punten bij het benoemen van de scoped aliassen in je berekeningen. Dit kan er als volgt uitzien.

Let op 1: Binnen een input-element geef je de alias altijd zonder punt op
Let op 2: Een scoped alias is niet te gebruiken buiten een dynamische content
Let op 3: Je kunt niet verwijzen naar een scoped alias uit een dynamische content die niet met elkaar zijn verbonden