Hoe kan ik het repeteer-element gebruiken?
Wil je:
-
Gegevens uit dynamische content verplaatsen?
-
Later aanvullende informatie toevoegen bij eerder opgegeven content?
-
De lay-out van de content anders tonen dan in je concept?
Het repeteer-element helpt hierbij. Het kopieert dynamische content automatisch naar een andere plek in het formulier. Elke keer dat een gebruiker een gekoppelde content toevoegt, maakt het element een nieuw blok. Je kunt waarden uit de dynamische content terug laten komen met scoped aliassen.
Lees hier alles over via het artikel Hoe kan ik gegevens verplaatsen binnen een dynamische content?
Inhoudsopgave
Het element toevoegen
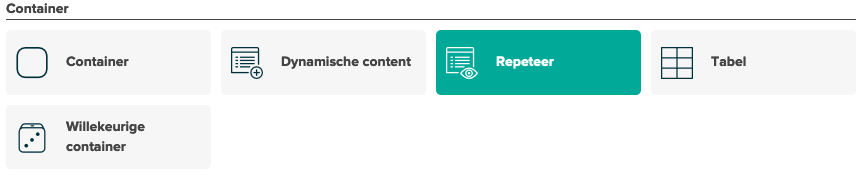
Via de Form Builder kun je het repeteer-element vinden onder 'Container'.
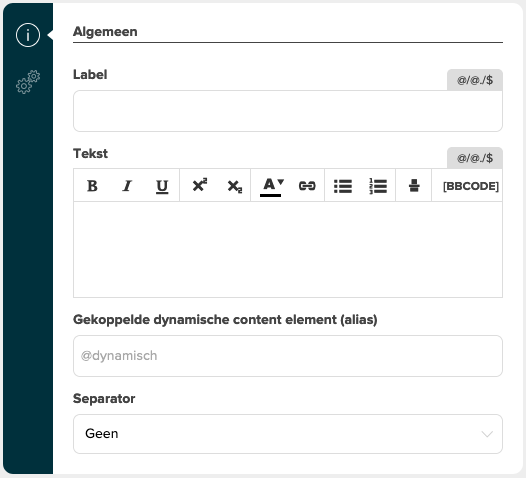
 Zodra je het element hebt toegevoegd krijg je direct de mogelijkheid om het element te bewerken in de Form Builder. Onderstaande pop-up zal verschijnen in het beeldscherm.
Zodra je het element hebt toegevoegd krijg je direct de mogelijkheid om het element te bewerken in de Form Builder. Onderstaande pop-up zal verschijnen in het beeldscherm.

Algemene instellingen
Label en Tekst
Met behulp van een label en tekst kun je een toelichting geven. Deze waarde zal getoond worden voor de gebruiker en in het document, mits anders opgegeven bij de overige instellingen.
Gekoppelde dynamische content element (alias)
Hier geef je de alias op van de dynamische content die je wilt koppelen aan het repeteer element. Per repeteer element kun je 1 dynamische content koppelen. Bekijk het artikel Gebruik aliassen om gegevens te koppelen om alles te leren over aliassen.
Seperator
Standaard worden er tussen de verschillende content blokken geen seperator weergegeven. Deze kun je instellen op een stippellijn, doorgetrokken lijn of een witruimte. Deze wordt dan standaard toegevoegd tussen de verschillende content blokken.
Weergave-instellingen
Via de tandwieltjes aan de linkerzijde kun je de 'Weergave-instellingen' tonen. Via het artikel Hoe kan ik de weergave van een element wijzigen? kun je hier alles over lezen.
Werking van het element
Graag laten we je zien hoe het element werkt aan de hand van een voorbeeld. In het voorbeeld laten we de gebruiker met behulp van een dynamische content 'Aanwezigen' toevoegen. Deze aanwezigen kunnen via het repeteer-element allemaal ook een handtekening zetten. Handig voor rapportages waarbij je aan het begin van het formulier de gebruiker de verschillende personen wilt laten benoemen en je op het einde iedereen wilt laten tekenen.
Stap 1: Een nieuw concept starten
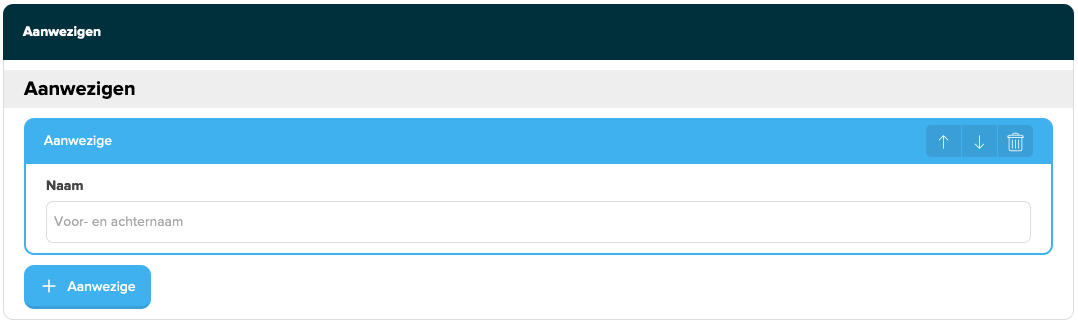
Een gebruiker ziet de dynamische content en kan een eerste aanwezige toevoegen.

Stap 2: Een eerste aanwezige opgeven
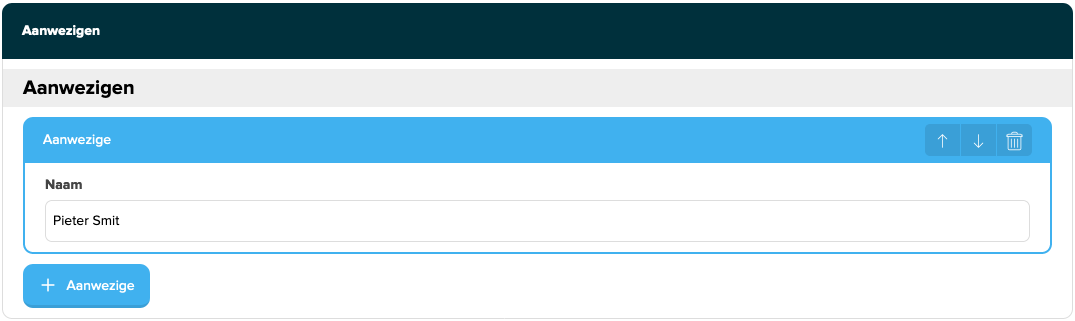
De gebruiker geeft een naam op voor de eerste aanwezige.

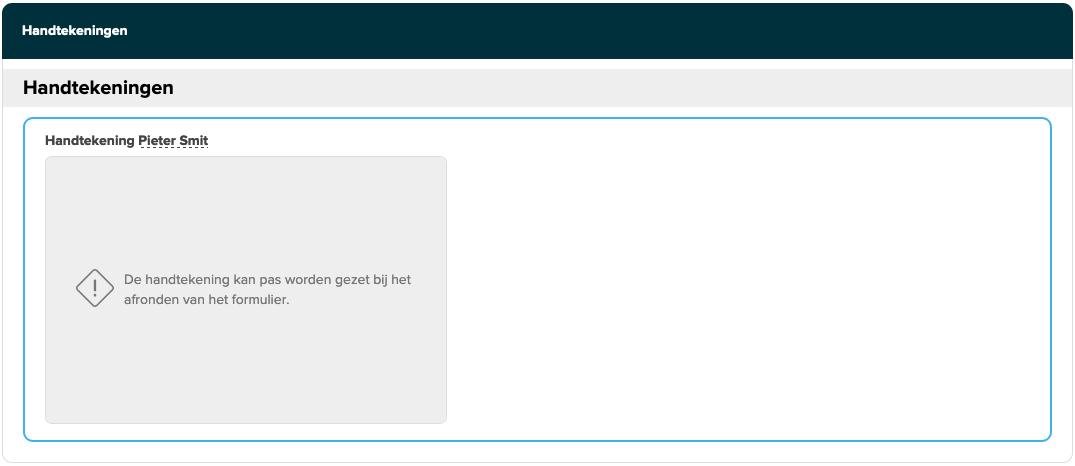
Stap 3: Het repeteer element volgt de dynamische content
Het repeteer-element herkent de dynamische content en voegt automatisch het eerste blok toe in een ander gedeelte van het formulier.

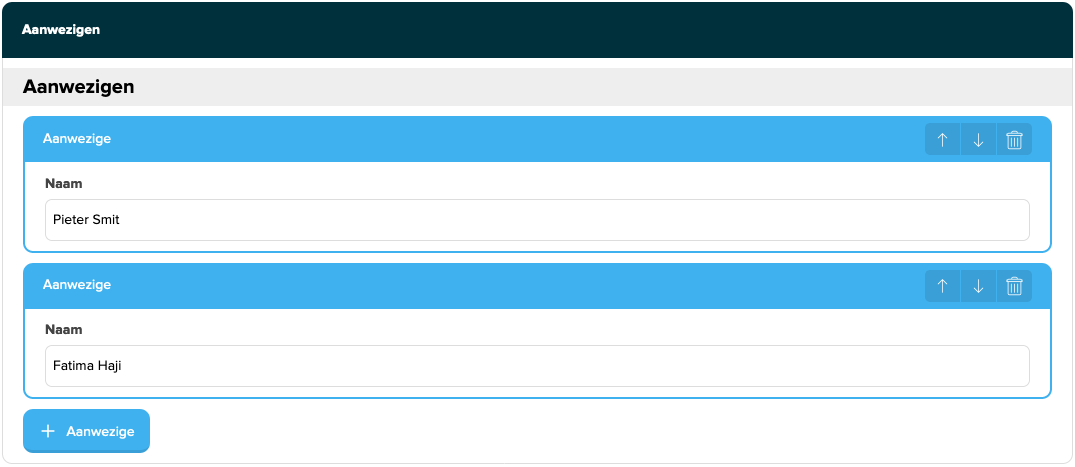
Stap 4: Een tweede aanwezige toevoegen
De gebruiker drukt op de ' + Aanwezige' knop om een tweede aanwezige toe te voegen en geeft deze een naam.

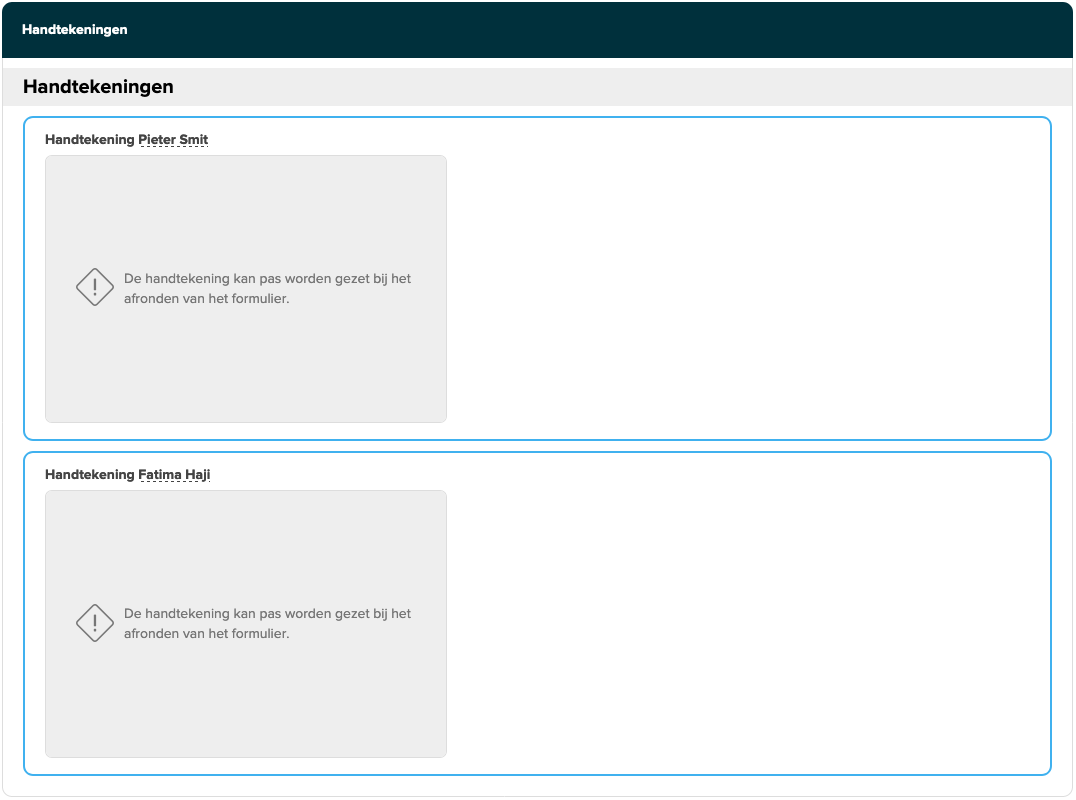
Stap 5: Het repeteer-element volgt automatisch
Bij het afronden kunnen beide aanwezigen tekenen in het formulier.

Graag leggen we je uit hoe we dit hebben gebouwd. Hieronder kun je lezen wat we hebben gedaan.
Dynamische content opzetten
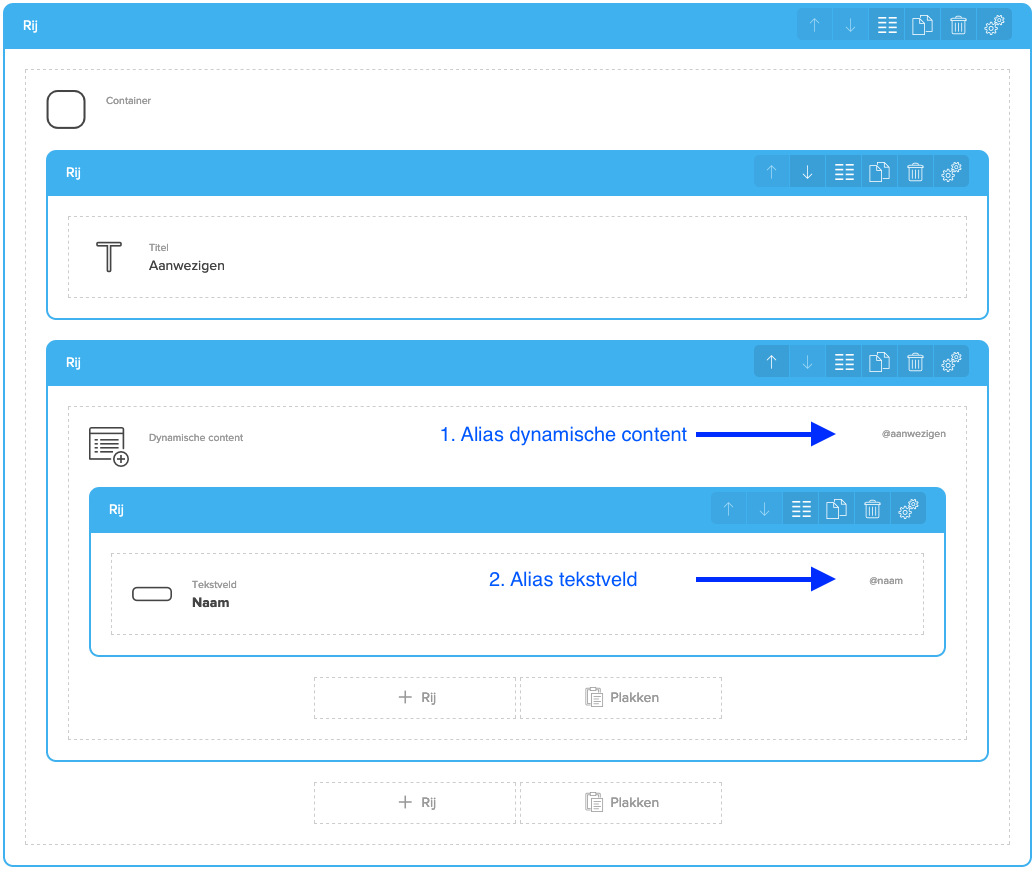
Als eerste moeten we hiervoor een werkende dynamische content toevoegen. In onderstaande afbeelding kun je zien hoe wij de dynamische content hebben ingericht in de Form Builder.

De stappen om bovenstaande te bouwen in de Form Builder
- Voeg een rij toe vanuit
- Plaats in de rij het container-element
- Voeg een rij toe binnen het container-element
- Plaats een titel-element in de rij met de tekst 'Aanwezigen'
- Druk op 'OK' om de pop-up te sluiten
- Gebruik de instellingen van de rij met de titel om deze een alternatieve achtergrond kleur te geven
- Voeg een rij toe onder de rij met de titel
- Plaats een dynamische content in de rij
- Geef aan dat er standaard 1 aan bij 'Aantal items bij aanmaken'
- Geef als 'Itemnaam' 'Aanwezige' op
- Ga naar de 'Weergave-instellingen' via de tandwieltjes en geef de alias 'aanwezigen' op
- Sluit het scherm door op 'OK' te drukken
- Voeg een rij toe in de dynamische content
- Plaats een tekstveld-element in de rij
- Geef bij 'Label' 'Naam' op
- Plaats bij placeholder 'Voor- en Achternaam'
- Ga naar de 'Weergave-instellingen' via de tandwieltjes en geef de alias 'naam' op
- Sluit het scherm door op 'OK' te drukken
Repeteer-element instellen
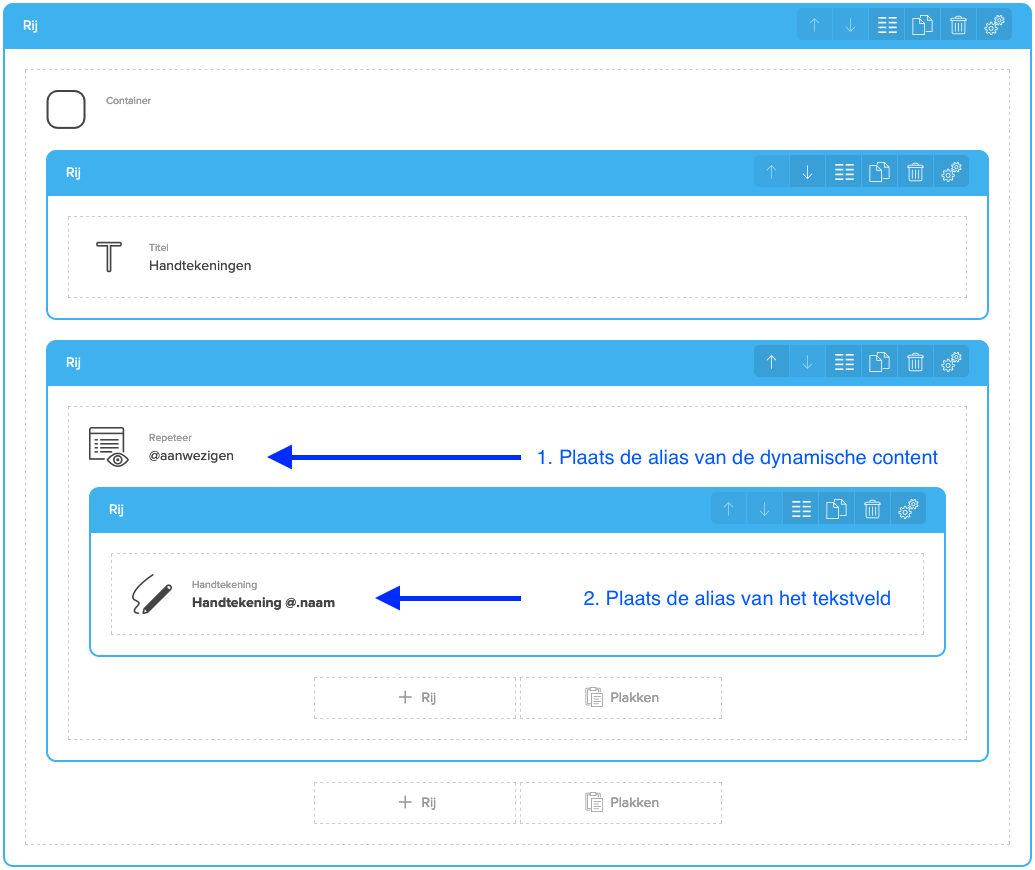
Nu hebben we in een nieuwe sectie de handtekeningen gebouwd met behulp van een repeteer-element. Nadat je de gegevens hebt toegevoegd ziet deze er als volgt uit.

De stappen om bovenstaande te bouwen in de Form Builder
- Voeg een nieuwe rij toe
- Plaats een container-element in de rij
- Voeg een nieuwe rij toe in de container
- Plaats hierin op dezelfde manier een titel als bij de dynamische content en noem deze 'Handtekeningen'
- Voeg een nieuwe rij toe onder de rij met de titel
- Plaats hierin het repeteer-element
- Onder 'Gekoppelde dynamische content' plaats je de alias '@aanwezigen'
- Druk op 'OK' om de pop-up te sluiten
- Voeg een nieuwe rij toe in het repeteer-element
- Plaats een handtekening in de nieuwe rij
- Geef in de label de tekst 'Handtekening @.naam' op
- Druk op 'OK' om de pop-up te sluiten
Het is belangrijk om het punt-teken te gebruiken aangezien je gebruik maakt van een scoped alias. Hierdoor gaat de repeteer-element kijken naar enkel de opgegeven naam in de bijbehorende dynamische velden.
Tip: Je kunt zowel in de dynamische content als het repeteer-element alle beschikbare elementen terug laten komen. Zo kun je bijvoorbeeld foto's van bonnetjes in een declaratieformulier verplaatsen naar een bijlage.
Update: In de laatste update van Incontrol hebben wij de blauwe lijnen rondom het repeteer-element weg gehaald.