Hoe kan ik de weergave van een element wijzigen?
Een element heeft twee verschillende instellingen beschikbaar. In de 'Algemene instellingen' stel je de werking van het element in. Voor ieder element beschrijven we de algemene instellingen in het bijbehorende artikel. In dit artikel leren we je graag hoe je de weergave en lay-out van het element kunt wijzigen.
Element content weergeven
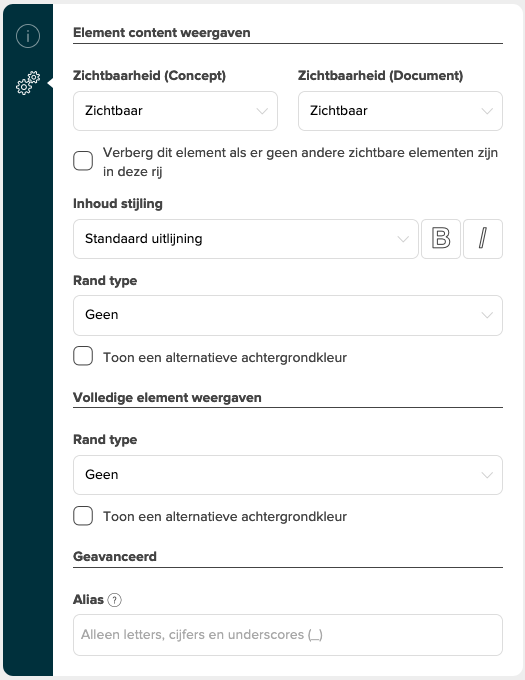
Zodra je een element hebt toegevoegd in de Form Builder krijg je direct een pop-up te zien met de algemene instellingen van het element. Als je aan de linkerkant op de tandwieltjes drukt krijg je het onderstaande overzicht te zien. Afhankelijk van het element kan het zijn dat sommige onderdelen niet beschikbaar zijn. In dit gedeelte bespreken we de instellingen onder 'Element content weergaven'.

Zichtbaarheid
In de meeste gevallen zijn de elementen zo ingesteld dat deze standaard zichtbaar zijn in het concept en het document. Zodra een gebruiker een formulier gaat invullen noemen we het een concept. Heeft de gebruiker het concept afgerond dan wordt dit een document.
Zichtbaarheid (Concept)
Het element kun je zo instellen dat deze niet zichtbaar is tijdens het invullen van het concept, maar wel in het uiteindelijke document. Handig voor bijvoorbeeld aanvullende tekst die enkel van toegevoegde waarde is in je document, maar niet voor de gebruiker die het concept aan het invullen is.
Zichtbaarheid (Document)
Andersom is het ook mogelijk. Je kunt ook informatie tonen aan de gebruiker tijdens het invullen, maar deze verbergen voor inhoud van het document. Daarnaast kun je ook opgeven dat je het element alleen wilt verbergen als deze geen 'waarde' heeft. Dit is erg handig als een element niet verplicht is om in te vullen en je deze alleen in je document wilt hebben als deze wel is ingevuld.
Als laatste kun je een vinkje zetten bij het onderdeel 'Verberg dit element als er geen andere zichtbare elementen zijn in deze rij'. Dit is voornamelijk handig als je een formulier hebt ingericht waarbij aan de linkerkant de vraagstelling is geplaatst en aan de rechterkant de antwoordmogelijkheden. Je kunt de vraagstelling dan verbergen door het vinkje aan te zetten. Als er dan geen antwoord is gegeven zal de vraagstelling verborgen zijn in het document.
Uitlijnen
Met Incontrol is het mogelijk om het volledige element uit te laten lijnen voor je documenten. Ieder element kan zowel links, rechts of gecentreerd worden. De standaardinstelling zal gebaseerd zijn op de taal. Zo zal Chinees bijvoorbeeld automatisch rechts uitlijnen. Daarnaast kun je voor het bedrag en eenheid element ervoor kiezen om deze in een split te tonen.

In de bovenstaande afbeelding kun je de verschillende mogelijkheden zien en de uitwerking van de uitlijning.
Let op: Het uitlijnen gaat voor de volledige inhoud van het element. De opgegeven 'Label' en 'Tekst' gaat ook mee met de uitlijning.
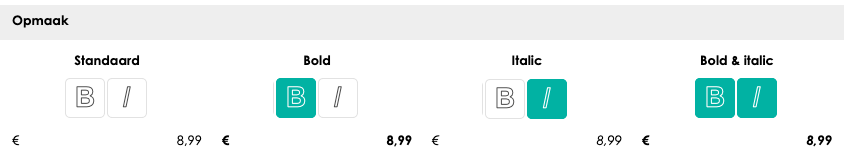
Opmaak van de inhoud
Voor de inhoud van het element kun je instellen of je deze standaard, bold en/of italic wilt hebben. De 'Label' en 'Tekst' zullen niet wijzigen door het instellen van Bold of Italic bij de instellingen. Deze heeft enkel invloed op de input van de gebruiker in het element. Bekijk hieronder een overzicht van de verschillende instellingen.

Rand type en achtergrond kleur
Voor de inhoud van het element kun je ervoor kiezen om een rand om het element te plaatsen en deze te voorzien van een achtergrond kleur. Het is daarbij goed om te weten dat de rand en achtergrond kleur hier enkel om de inhoud van het element geplaatst worden. Eventuele subformulieren van het element worden niet voorzien van de rand en achtergrond kleur. In het artikel Richt afhankelijkheden in door middel van subformulieren lees je alles over subformulieren.
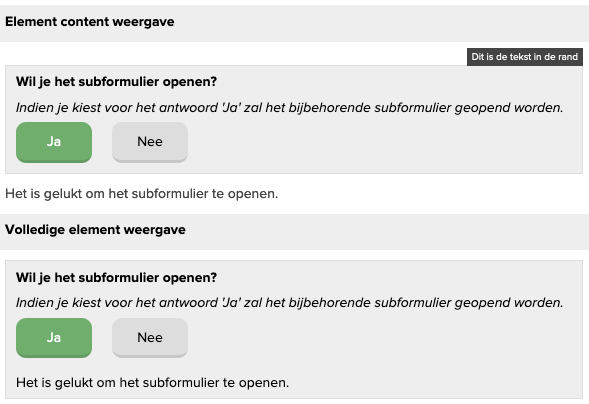
In onderstaande afbeelding zie je bij het bovenste audit-element de instellingen voor rand en type onder 'Element content weergave'. Je ziet dat het subformulier met de tekst 'Het is gelukt om het subformulier te openen' geen rand en achtergrond kleur heeft.
Randen
Je kunt kiezen voor een stippel lijn of een gewone lijn om het element. In dit geval kun je er ook voor kiezen om een tekst mee te geven. Deze zal enkel zichtbaar zijn tijdens het invullen van het concept en niet in het document.
Achtergrond kleur
Je kunt hier aangeven of je wilt dat het element een alternatieve achtergrondkleur krijgt. Dit is standaard de kleur 'grijs' en is op dit moment niet in te stellen in een andere kleur.

Volledige element weergave
Onder 'Volledige element weergave' heb je ook de mogelijkheden om een rand en achtergrondkleur in te stellen. In bovenstaande afbeelding zie je in het onderste audit-element de uitwerking hiervan. De rand en achtergrondkleur wordt in dit geval volledig om het element inclusief subformulier geplaatst. Het is niet mogelijk om hierbij te kiezen voor een tekst bij de rand.
Geavanceerd
Bij de geavanceerde instellingen heb je de mogelijkheid om een alias op te geven. Hiermee kun je de opgegeven waarde van het element later hergebruiken. In het artikel Gebruik aliassen om gegevens te koppelen lees je hier alles over.