Hoe verplaats je een afbeelding of foto?
Tijdens het invullen van een formulier wil de gebruiker graag de afbeelding direct kunnen toevoegen. Maar voor je rapportage kan het soms handiger zijn om de afbeeldingen in een bijlage te tonen. Dit kun je realiseren door de afbeeldingen te verplaatsen.
Inhoudsopgave
- Een afbeelding verplaatsen via het Afbeeldingen element~
- Gekoppelde afbeeldingen element (alias)
- Een afbeelding verplaatsen via tekst
Een afbeelding verplaatsen via het Afbeeldingen element
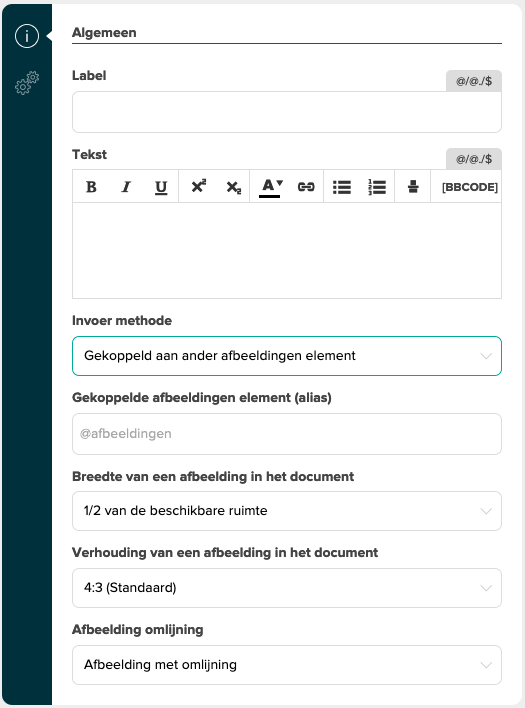
In het artikel Hoe laat je de gebruiker een afbeelding of foto toevoegen? kun je lezen hoe je de gebruiker de foto kunt laten toevoegen in het formulier. Voor dit artikel gaan we ervan uit dat je inmiddels weet hoe dit werkt. Voor het verplaatsen van de afbeelding gebruik je hetzelfde afbeeldingen-element. Echter wijzig je de 'Invoer methode' naar 'Gekoppeld aan ander afbeeldingen element'. Je krijgt dan het volgende scherm te zien.

Gekoppelde afbeeldingen element (alias)
In dit artikel gaan we niet in op de overige velden, aangezien deze op precies dezelfde manier werken als in het artikel Hoe laat je de gebruiker een afbeelding of foto toevoegen?.
Voor het verplaatsen van een afbeelding heb je dus een ander afbeeldingen-element nodig waarbij de gebruiker afbeeldingen of foto's kan toevoegen. Het is daarbij belangrijk dat het andere element een alias heeft gekregen. In het artikel Gebruik aliassen om gegevens te koppelen kun je hier alles over lezen. Hier geef je bijvoorbeeld '@afbeeldingen' op. Dit betekent dat je bij het gekoppelde afbeeldingen element de alias 'afbeeldingen' hebt opgegeven bij de 'Weergave instellingen'.
Hoe werkt het nu verder?
Op het moment dat de gebruiker in het afbeelding element een afbeelding of foto heeft toegevoegd, zal deze automatisch worden gekopieerd naar het gekoppelde afbeeldingen-element.
Tip 1: Wil je enkel de gekopieerde afbeelding(en) tonen in je rapportage? Zet het gekoppelde Afbeeldingen element dan op 'Verborgen' bij 'Zichtbaarheid (document).
Tip 2: Wil je de gekopieerde afbeelding(en) niet zien in je concept, maar wel in je rapportage? Zet het deze dan op 'Verborgen' bij 'Zichtbaarheid (concept).
Een afbeelding verplaatsen via tekst
Het is ook mogelijk om een door de gebruiker toegevoegde afbeelding te verplaatsen via het statische element tekst. Lees het artikel Hoe werken statische onderdelen en elementen? voor meer informatie over het element zelf.
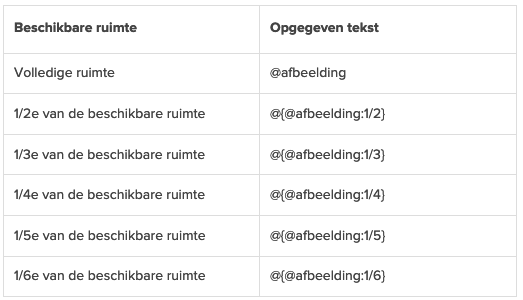
In de rich tekst editor kun je nu met behulp van de eerder genoemde alias de afbeelding verplaatsen. Het is niet mogelijk om de verhouding van de afbeeldingen te bepalen op deze manier of een lijn om de afbeeldingen te plaatsen. Wel kun je aangeven hoeveel beschikbare ruimte ze dienen in te nemen. Hiervoor kun je onderstaande tabel gebruiken.

Dus stel dat je de afbeelding 1/3e van de beschikbare ruimte in wilt laten nemen en je hebt als alias voor je afbeeldingen-element '@afbeelding' gebruikt. Dan krijg je de volgende tekst in je rich tekst van het tekst-element.