Hoe laat je de gebruiker een afbeelding of foto toevoegen?
Een duidelijke foto kan helpen bij het begrijpen van eventuele situaties. Daarom is het erg handig als je direct in je formulier een foto kunt toevoegen. Gelukkig is dit eenvoudig te regelen binnen Incontrol. Graag laten we je zien hoe je ervoor kunt zorgen dat de gebruiker een afbeelding kan toevoegen in het formulier.
Inhoudsopgave:
Een gebruiker de afbeelding laten toevoegen
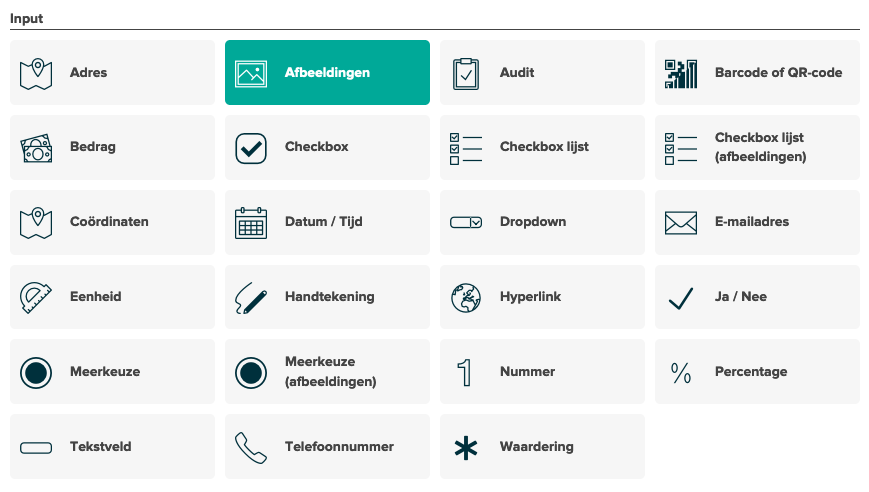
Om de gebruiker een afbeelding te laten toevoegen voeg je een nieuw element toe en kies je vervolgens voor het afbeeldingen-element onder 'Input'.

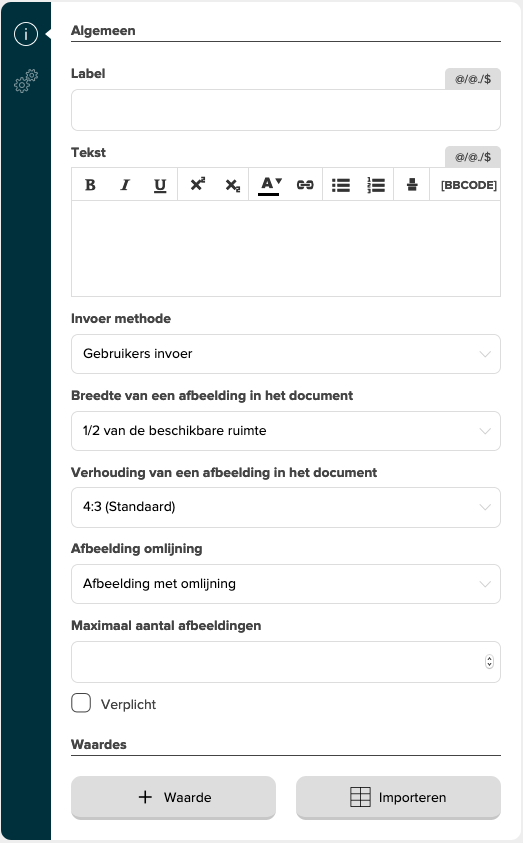
Direct na het toevoegen krijg je een pop-up scherm te zien van het zojuist toegevoegde element, waar je het element volledig naar eigen inzicht kunt instellen. Hier zie je standaardinstellingen van het element. Aan de linkerzijde kun je ook de 'Weergave-instellingen' bekijken.
Algemene instellingen
Laten we beginnen bij de algemene instellingen van het element.

Label en Tekst
Met behulp van een 'Label' en 'Tekst' kun je een toelichting geven. Deze waarde zal getoond worden voor de gebruiker en in het document, mits anders opgegeven bij de overige instellingen.
Invoer methode
Bij 'Invoer methode' kun je ervoor kiezen dat de gebruiker een afbeelding of foto via een smartphone, tablet of browser kan toevoegen. Je kunt toegevoegde afbeeldingen ook verplaatsen met Incontrol. Hiervoor gebruik je de invoermethode 'Gekoppeld aan ander afbeeldingen element'. In het artikel Hoe verplaats je een afbeelding of foto? lees je hier alles over.
Breedte van een afbeelding in het document
Voor je rapportage is het belangrijk om in te stellen hoeveel ruimte een toegevoegde afbeelding in gaat nemen. Standaard neemt een afbeelding de helft van de beschikbare ruimte in. Dit betekent dat er twee afbeeldingen naast elkaar kunnen in de beschikbare ruimte. De beschikbare ruimte is de breedte van de kolom waarin het element is geplaatst. Zie onderstaande afbeelding ter verduidelijking, waarbij de afbeeldingen de helft van de beschikbare ruimte in nemen.
.webp?width=670&height=406&name=Breedte_afbeelding-1%20(1).webp)
Verhouding van een afbeelding in het document
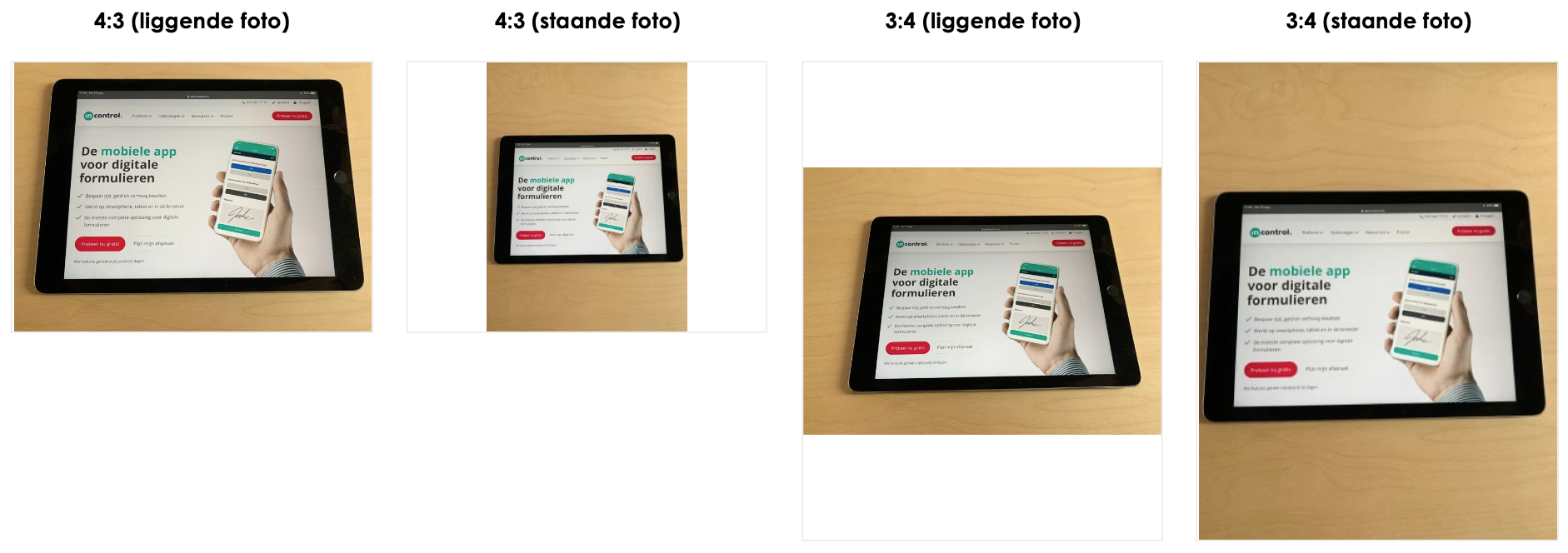
Het is ook mogelijk om een afbeelding weer te geven in een bepaalde verhouding in je uiteindelijke rapportage, zodat je deze precies kunt stijlen zoals jij wilt. Er zijn meerdere verhoudingen mogelijk. In bovenstaande afbeelding is de standaardverhouding van 4:3 te zien. Voor een tablet of smartphone betekent dit als je de foto's 'liggend' maakt ze precies passen in de juiste verhouding. Een 3:4 verhouding is als je de foto's 'staand' maakt.
Je kunt ook een 'staande' foto maken en deze laten zien in een 4:3 verhouding. De staande foto wordt dan geschaald binnen de beschikbare 4:3 verhouding. Daarnaast zijn er ook nog andere verhoudingen te selecteren. Hieronder een voorbeeld ter verduidelijking.

Zoals je kunt zien kun je door slim gebruik te maken van de verhoudingen en het juist nemen van de foto's een overzichtelijke en mooie rapportage genereren.
Afbeelding omlijning
Je kunt er daarnaast voor kiezen om de afbeelding een omlijning te geven of niet. In het bovenstaande voorbeeld heeft de afbeelding een lijn zoals je kunt zien. De lijn neemt de verhouding in zoals opgegeven. Zet je deze uit, dan is hij niet zichtbaar.
Maximaal aantal afbeeldingen
Hier stel je in hoeveel afbeeldingen de gebruiker maximaal kan toevoegen. Erg handig om je rapportages niet te groot te maken.
Verplicht
Geef aan of de gebruiker verplicht is om een afbeelding toe te voegen om het formulier te kunnen afronden. Zonder afbeelding kan hij niet afgerond worden.
Waardes
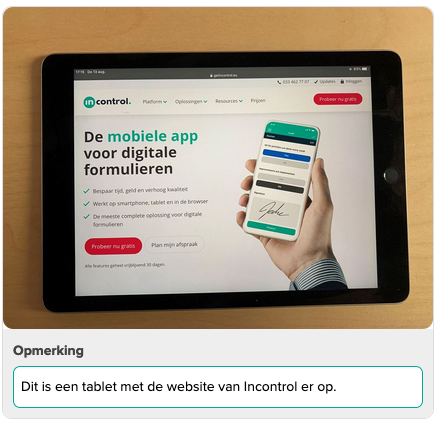
Met behulp van waardes kun je de gebruiker bijvoorbeeld opmerkingen laten toevoegen. Via de '+ Waarde' knop kan de gebruiker eenvoudig een waarde toevoegen. Geef de waarde een naam en de gebruiker zal deze zien na het toevoegen van een afbeelding. Via de 'Importeren' knop kan de gebruiker in één keer meerdere waardes opgeven door ze met een 'enter' te scheiden. Zie onderstaand een voorbeeld, waarbij er één waarde is opgegeven met 'Opmerking'.

Weergave-instellingen
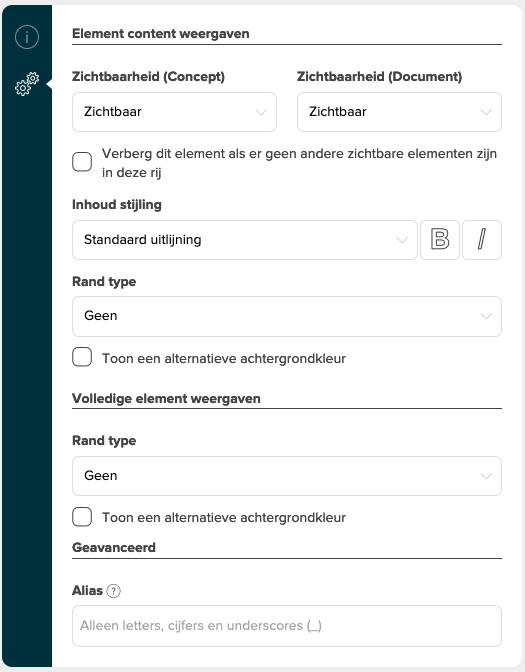
Aan de linkerkant kun je ook de 'Weergave-instellingen' bekijken door op de tandwieltjes te klikken.

Wil je meer weten over de weergave-instellingen van een element? Lees dan het artikel Hoe kan ik de weergave van een element wijzigen?.